Browser-based video chat — Aol
In 2011 I joined Aol as Design Director for AIM products. I was there to help rebrand, redesign, and relaunch the AIM messenger app.
Before starting that ambitious project, the team got to know each other by building a video chat product called “AV”. Jason Shellen gave product direction. I simplified the user flows, provided the visual and UX design, and coded a click-through demo.
Overview
AV let people video chat without user accounts or desktop apps. It ran in the browser and was open to anyone.

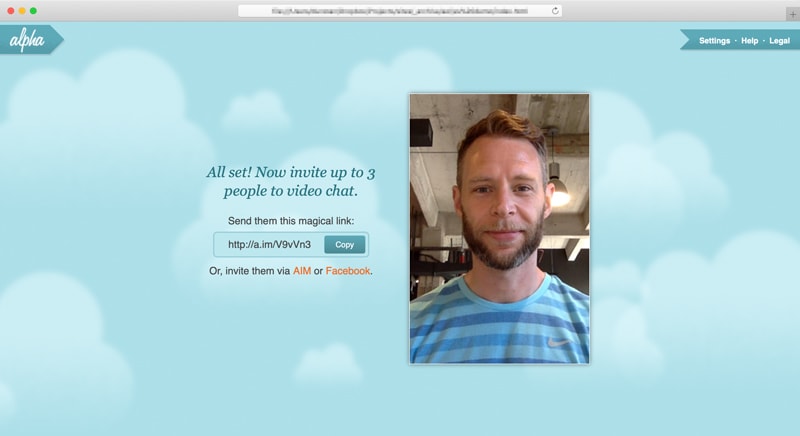
You could make as many chat rooms as you liked, and inviting people to join you in a room was as simple as sending them its URL (Figure 2).

If you weren’t in a position to speak you could join in by typing messages and they’d be overlaid on your video feed (Figure 3).
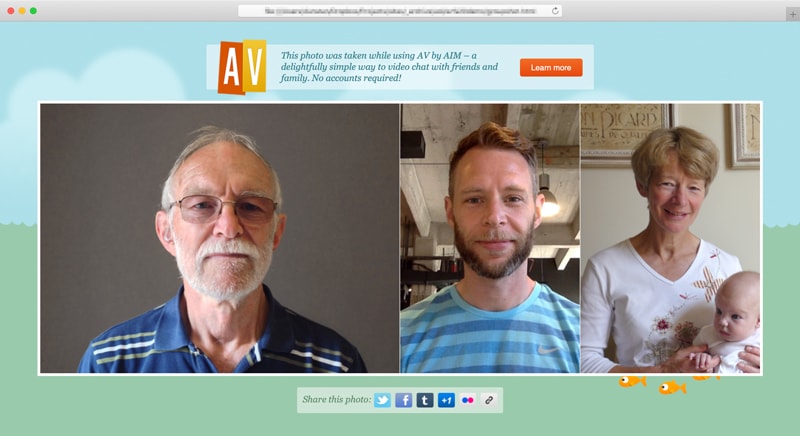
Participants could click a camera icon to take a picture of the group, and a copy of the photo would be added to the chat for all to see. We made it easy to share these fun “groupshots” with a wider audience by creating unique URLs for each one (Figure 4).

Since it was supposed to be a pretty lighthearted affair I designed a number of characters for us to use in the product (Figure 5).

Adobe Flash
The only fly in the ointment was our reliance on Adobe Flash to generate the video feed. Not everyone had the plug-in installed, so we had to ask those users to download it, install it, restart their browser, and then find their way back to us. Additionally, Flash required permission to access the user’s camera and microphone, so we also had to guide people through that somewhat confusing settings panel.
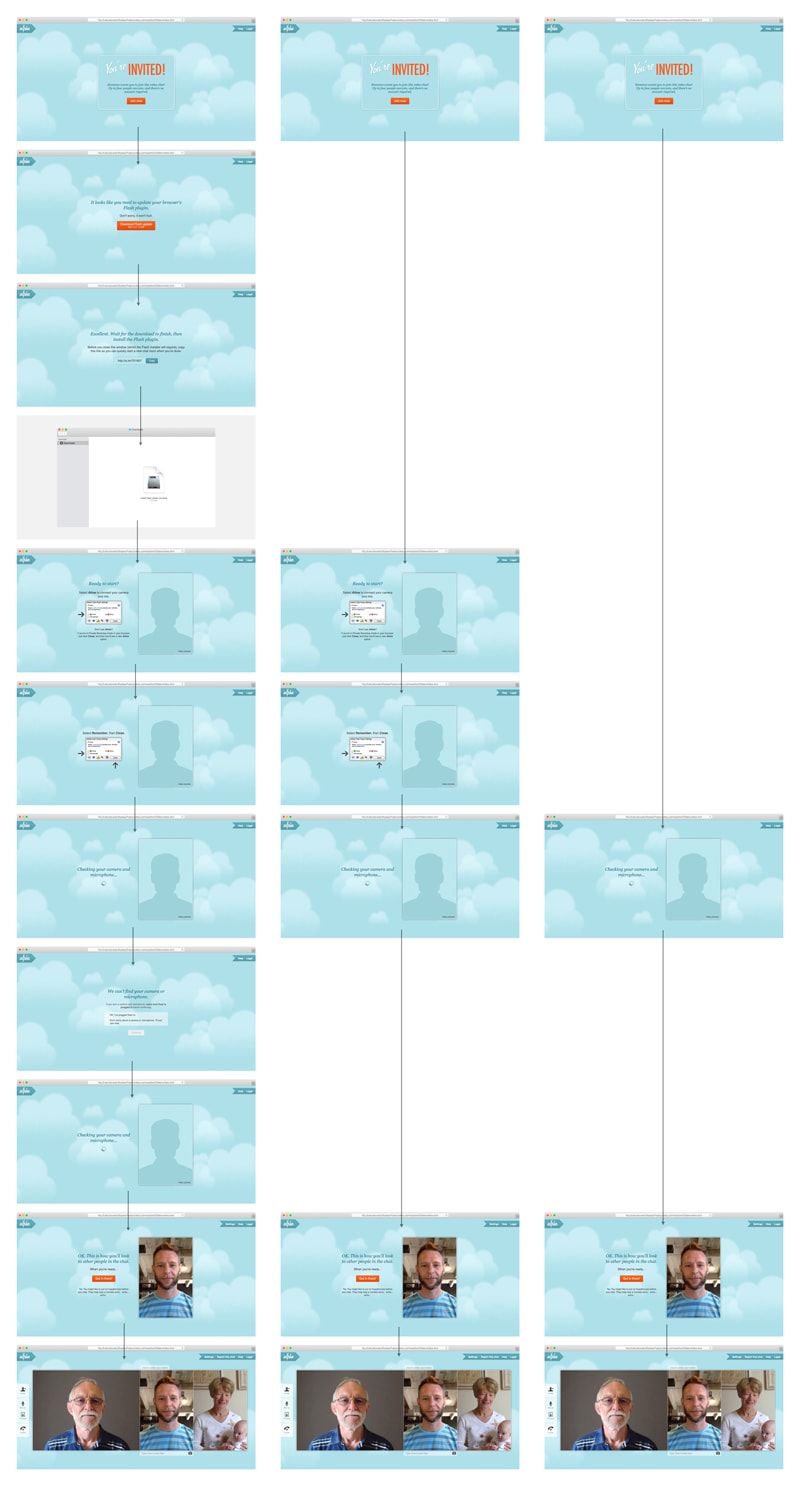
Figure 6 shows the flows for joining a chat after receiving an invitation. On the left is the worst case scenario for a new user. In the center is the best case scenario for a new user. And on the right is the typical case for a returning user.

AV never launched to the public, so we didn’t have a chance to test our ideas in the wider world. Still, it was a fun project to work on, and a great way to get to know a new team.